

- #STENCYL BEHAVIORS ANDROID#
- #STENCYL BEHAVIORS CODE#
- #STENCYL BEHAVIORS SERIES#
- #STENCYL BEHAVIORS DOWNLOAD#
- #STENCYL BEHAVIORS FREE#
#STENCYL BEHAVIORS CODE#
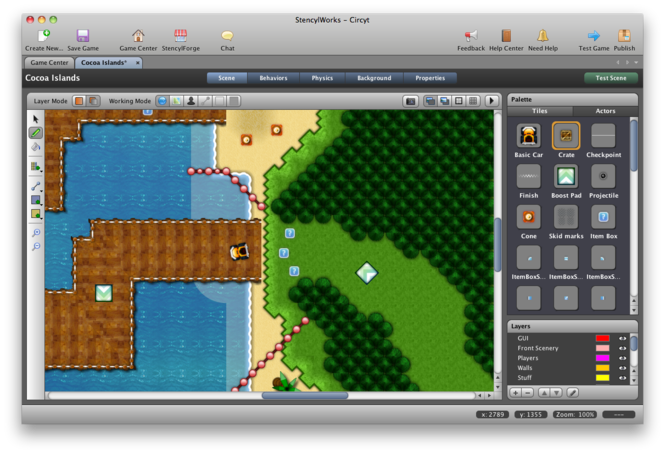
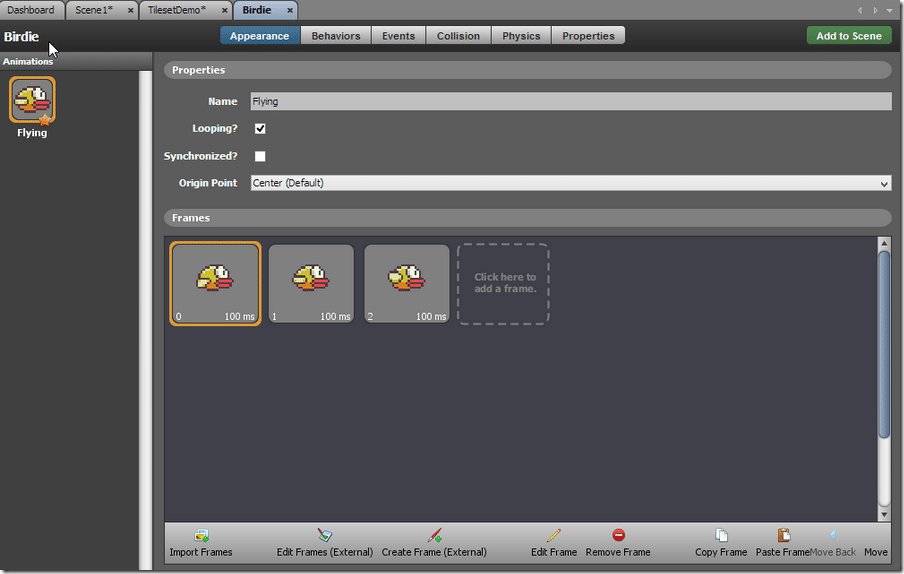
Three things can be set for each tile, a custom piece of metadata that can be access by code (perhaps a text description of the tile), the collision shape for the bounds of the triangle, using either a default shape or defining your own, and finally the frames of animation for animated tiles. You can then edit each tile in the tileset: The Tilesets themselves are created as a Tileset resource at the dashboard: The ability to paint with multiple textures is also present: There is also support for defining regions, placing physics joints, adding rows and columns of tiles all at once and more. The tile placement experience is very smooth with functionality you would expect like snapping, flood filling (painting an entire region with a single tile) and grids. The editor supports multiple layers of tiles with various blending modes available. The Scene editor (shown above) enables you to paint scenes using tiles for a tileset, or to place your various actors within the world. The editor has several modes available across the top (Scene, Behaviors, Events, Physics, Atlases and Properties). Loading a Scene brings up the scene editor Created resources are available across all scenes. The game itself is broken up into Scenes and scenes are composed of Actors, Backgrounds, Fonts, Sounds and Tilesets. The Dashboard is the home page of your game.
#STENCYL BEHAVIORS FREE#
Once you’ve actually created a project you’ve got even better integration with their online store ( misnomer, as everything currently is free ).
#STENCYL BEHAVIORS DOWNLOAD#
It comes with a sample game included and one nice feature of Stencyl is the ability to seamlessly download additional assets from their website including additional examples and editor extensions. When you first launch Stencyl this is your initial view of the editor: Stencyl is a relatively self contained providing almost all of the tooling you need in a single editor. There is an HD video version of this guide available here. Amazingly enough, you may find you do not actually want to! Stencyl provides a high level Lego block type programming experience but coders need not fear, you can drop into code easily if you want. Stencyl is free to use for the Flash target with additional platforms coming with a fee.
#STENCYL BEHAVIORS ANDROID#
Stencyl is a cross platform 2D game engine with tools that run on Windows, Mac and Linux and capable of targeting all of those, plus Flash, Android and iOS.
#STENCYL BEHAVIORS SERIES#
The Closer Look At series is a cross between a preview, review and getting started guide and should help you determine if a game engine is right for you. Import "react-advanced-cropper/dist/style.In this “A Closer Look at”, we will be taking an in-depth look at the Stencyl game engine. I installed react-advanced-cropper in my nextjs 12.2 project and copy pasted the code below import React, from "react-advanced-cropper" The source code of this library is licensed under MIT, the documentation content belongs to Norserium, except the photos that belong to their respective owners. See the documentation for more props and details. The object of custom line wrapper classes The object of lines that should be visible or hidden. The object of custom handler wrapper classes The object of handlers that should be visible or hidden. The class applied when user resize the stencil

The class applied when user drag the stencil The class for root block of the stencil component The props for the background wrapper component The function that returns the default position of the stencil or object The function that returns the default size of the stencil or object Set restrictions for image position ('fillArea' 'fitArea', 'stencil', 'none') The options for the image moving ( details) The options for the image resizing ( details) The maximum height of the stencil (percents)Ĭheck if EXIF orientation should be checked The maximum width of the stencil (percents) The minimum height of the stencil (percents) The minimum width of the stencil (percents) The flag that indicates if canvas should be used The optional class for the background under the image The optional class for the cropping image The optional class for the root cropper block Otherwise a cropping image will try to fill all available space Maybe you need to set the limits for the cropper sizes or its container sizes


 0 kommentar(er)
0 kommentar(er)
